- Xcode is an integrated development environment that offers a comprehensive set of Mac developer tools - everything programmers need to build great applications for Mac, iPhone, iPad, Apple TV, and Apple Watch.
- Swiss Army Knife Chris Pederick’s Web Developer extension gives you all sorts of tools for analyzing your Web pages. Mac Web designers face the uncomfortable fact that most people browsing the Web.
- Add the code editors or IDEs that you would prefer to use. The Best Free Web Development Software app downloads for Mac: HTML5 Video Player Microsoft FrontPage EvoCam Adobe Dreamweaver CC iPhone Simulator Appl. All-new Interface. MacOS Big Sur brings a new design that’s been finely tuned for the powerful features that make a Mac a Mac.
- Explore the best Developer Tools software for Mac. Browse our catalog of over 50 000 mac apps. MacUpdate is serving app downloads since 1997.
- Free Web Development Tools For Mac
- Free Web Development Tools For Mac
- Free Web Development Tool For Mac
- Web Development On Mac
If you’re into coding, databases or web design, take a look at our collection of tools for coders, computer programmers and software developers where you’ll find code editors, IDEs, DB managers and much more
Developers Web Engineeering free download - Sitoo Web, Web Page Maker, K9 Web Protection, and many more programs.
Gather and analyze statistical data

Integrated development environment for iOS and Mac OS X
Distribute beta applications
Learn how to code in a fun manner
The interface and website editor by Adobe
Make the most of this great database manager
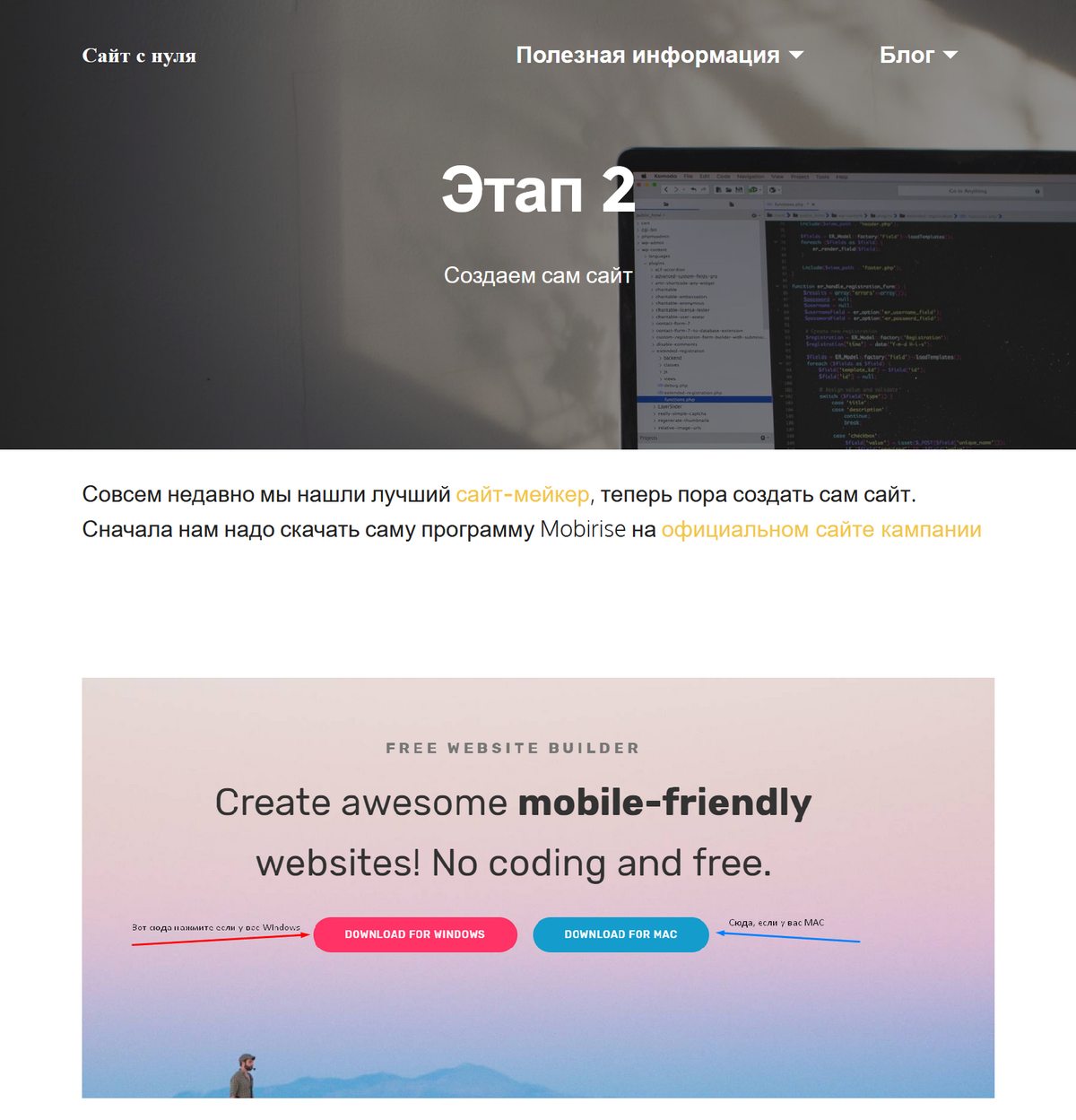
Create your website without writing a single line of code
Open and view Microsoft Access databases on your Mac
A complete solution to create websites

Access all sorts of databases from your Mac
Free Web Development Tools For Mac

Pascal development environment
Create applications for Android on Mac
Open-source text editor developed on GitHub
The best bibliographical database
IDE for the development of web applications
Extract and edit the style sheets of any website
PHP libraries for the Apache server
Simple text editor that hides lots of development functions
Create your own blog very easily
A development environment for PHP, HTML, CSS and JavaScript programmers
Free Web Development Tools For Mac
A lightweight all-terrain editor
A complete web development environment
Note:- The article is updated on 18 November 2020.

Nowadays, most of the organizations are focusing on front-end development to improve user engagement, generate ROI, site efficiency and better website look. This all factors helps to enhance the business visibility over the digital platform.
There are a number of front-end development tools available in the current market but which is the best in 2021?
Here are the list of top 10 front end tools that help developers to create a more attractive web design.
- CodeKit
- Vue.js
- Angular
- Chrome Developer Tool
- Ionic 2
- Node package manager (Npm) tool
- Grunt
- TypeScript
- Bit and Bit.dev
- Backbone
- Meteor
- Git Extensions
- Sass
- Sublime Text
- Foundation
Let’s see these Front-end developer tools and their functionalities.
front-end development is a foremost part of the web and has matured with multirole in the precedent years. To assist you out, we have described here the most popular front-end development tools which are mostly used by web developers.
CodeKit
It automatedly compiles the languages you read about in tutorials. Also, automatedly refreshes as well as syncs browsers during your work. It does this across multiple devices without plugins and no setup.
The features of CodeKit includes
- Compiles Sass, Stylus, Less, CSS, CoffeeScript, TypeScript, Slim, Pug, Haml, Markdown, JavaScript, ES6, JSON, SVG, GIF, PNG and JPEG
- The tool choices are accessible in a clean UI without any hacking build scripts
- Enables Autoprefixer for vendor prefixes, Babel for advanced JavaScript and Libsass for Sass compiling
- Works on all devices, syncs with all types of browsers and requires zero setups to start
Vue.js
Vue.js is one of the best front end tools for web developers. It is a JavaScript library for constructing diverse web interfaces. By merging it with a few other tools it even turns to a “front-end framework”. As lastly checked it has 84,364 Github stars leaving many other top front-end development tools at the back. It was primarily launched and being released in the year 2013. In the last five years, the growth is noteworthy.
The utmost benefit of Vue is its nonattendance of pedigree. It is clean but has modest pieces of baggage. It is clean but has modest baggages. It is tracking and has been learning from the faults and successes of Angular and React. The way we observe it, Vue is trivial and trouble-free to learn. Hence, getting Vue.js developers on board can be an excellent solution.
Angular
Right from prototype to deployment, Angular provides the productivity and scalable infrastructure that backs Google’s most significant applications. Explore one way to create applications with Angular and reuse your code and capabilities to develop apps for any of the deployment targets. It covers web, mobile, native mobile and native desktop. Attain the utmost speed possible on the Web Platform; take it forward through web workers, and server-side rendering.
Angular puts you in complete control over robustness and scalability. Meet massive data needs by creating data models on RxJS, Immutable.js, and push-model. Develop features and functionalities swiftly with trouble-free, declarative templates. Extend the template language with your own elements and utilize an extensive array of present factors. Get instant Angular-specific assistance and feedback with every IDE and editor. With Angular, you can focus on creating the best apps rather than making the code workable.
Its features include
- Open source, free, and utilized by numerous developers across the globe
- It provides assistance to build RICH Internet Applications
- It offers choices to write client-side application utilizing JavaScript using MVC
- It automatedly manages JavaScript code fitting for every browser
Let’s further explore, which are the best front end tools?
Chrome Developer Tool
If you are searching for the top front end development tools then Chrome Developer Tool will be the best choice. Wouldn’t it be immense if you could edit your CSS as well as HTML on a real-time basis, or debug your advanced JavaScript, all while observing a methodical performance testing of your website?
Chrome Developer which is Google’s popular built-in tool allows you to do just that. Packaged and accessible in cooperation of Chrome and Safari, they permit developers admittance into the internals of the web applications. Along with this, a palette of network software tools can lend a hand to get better your loading flows, while a timeline offers you an in-depth understanding of what the browser is undertaking at any given instant of time.
Google comes up with an update every 6 weeks, so you need to check out their web portal and the Google Developers YouTube channel to continue with your advanced level skill-sets to stay up-to-date.
These tools consent to you to do an extensive diversity of development testing in your browser, which helps you save a huge amount of development time for better coding environment. Utilizing the ‘Device mode’ you can work on and test how responsive the website portal will be. ‘Sources panel’ enables to debug your JavaScript with means of breakpoints. ‘Timeline’ assists you recognize run-time performance problems.
Ionic 2
Yes, here we are chatting about most used front-end development tools and not for mobile. Though many people don’t know that Ionic 2 is not only intended or used for cross-platform mobile apps development, it is an immense software tool for front-end development as well. Ionic 2 can put up native and web optimized applications. Here are a quite a few benefits of this software tool.
- It is completely free and comes as an open source tool
- It is supported by community hold counting Slack and Stack Overflow
- It empowers with one code base for each and every platform
- It possesses high availability of plugins and built-in Push notifications
- It is grasped up and being coded effectively in Angular
At the moment, Ionic is for the most part accepted cross-platform development technology, enabling swift growing startups to some of the leading companies across the globe. You can put together astounding applications in one codebase and for any of the platforms with the web.
Node package manager (Npm) tool
Npm is utilized with JavaScript. It assists in determining packages of reusable code and bringing them together in sturdy new ways. This is extensively used front-end development tools and being utilized as a command-line utility for communicating with a said repository that gives support to the package. NPM has 15448 stars on GitHub and has a much commendable functionality to go for.
- Determine and reprocess 470,000+ free code packages in the given Registry
- Persuade code discovery and helps in reusing within the teams and groups
- Publish and organize access to a namespace
- Direct public and private code by means of the identical workflow
Grunt
It is one of the top front-end development tool when it boils down to task automation. It’s a JavaScript task runner, providing bundled plugins for regular tasks, while at a halt being very extensible. It gives you the alternative to writing all sorts of tasks that go well with your requirement.
The most excellent comes when you can unite everyday jobs in concert to produce even more influential ones. Grunt’s ranges go further than merely automating front-end correlated tasks. It has 11730 stars till this date and very constructive tool all over.
The Grunt ecosystem is enormous and it’s mounting every day. With factually hundreds of plugins to decide from, you can utilize Grunt to automate just about any stuff no matter which with the lowest amount of efforts. If someone hasn’t by now created what you require, authoring and publishing your own Grunt plugin is easy to approach as well as implement.
TypeScript
TypeScript starts from the equivalent syntax and semantics that millions of JavaScript developers are on familiar terms with nowadays. Utilize active JavaScript code, slot in all the rage JavaScript libraries, and call TypeScript code from JavaScript.
TypeScript compiles to fresh, effortless JavaScript code which operates on any of the browsers, in Node.js, or in any JavaScript engine that ropes ECMAScript 3.
TypeScript is categorized as an open-source front-end scripting language which creates the best web development environment for front-end developers. It is a firm syntactical superset of JavaScript which appends optional static typing. It is specifically designed for development of big applications and compiles to JavaScript. Typescript is a very trendy front-end development tool supporting 31296 tools.
- TypeScript ropes even other JS libraries
- It is achievable to utilize Typescript on several environments that JavaScript supports
- It supports definition files that can contain category information of active JavaScript libraries including C/C++ header files
- It is portable transversely on diverse browsers, devices, and operating systems
Bit and Bit.dev
The bit is a highly scalable and collaborative approach to develop and reuse elements. It’s everything you require from local development towards cross-project integrations. Bit.dev assists your team to collaborate to ensure all applications and team members are in sync and updated. Further, it integrates with most of the tools and is the most used front end tools.
The features include –
- Focused and applicable updates
- Per-component CI
- Repos synced to GitHub integrations
- Sync with Slack integrations
No more unrelated library updates. Continuously get and provide useful updates for components you actually utilize in your applications.
Have bulletproof updates with per-component CI that runs all components in complete isolation. Trim down development and CI time by testing only your altered elements.
Connect team to GitHub to get automated PRs for each fresh component update. Keep all projects in precise sync, and explore who adopted where and what.
Enable your team members to Slack to get automated updates on significant stuff like fresh component versions. Build applicable discussions with instantaneous feedback.
Backbone
Backbone.js offers structure to web applications by enabling models with key-value binding as well as custom events. The collections come with a superior API of numerous functionalities, views with event handling, and connect it all to your existing API on a RESTful JSON interface.
The Backbone can assist you in keeping your business logic separate right from the user interface.
Models:
- Orchestrates data as well as business logic
- Loads and saves information from server
- Emits events when information or data alters
View:
- Listens for alterations and renders UI
- Manages user input and interactivity
- Sends collected input to the model
Collections:
A Collection assists in dealing with a group of linked models, managing the loading and saving of new models to the server. Further, offering helper functions for performing aggregations and computations in opposition to a list of models. It also proxy through events that happen to models within them, enabling you to listen in one place for any alteration that might occur to any of the models right in the collection.
Further, Backbone is pre-configured to sync with a RESTful API rightly. The router is used to update the browser URL and enable the application.
Let’s even discover other top front end tools for programmers.
Meteor
front-end developer can even cover work on the back-end contentedly with Meteor without switching perspective between Ruby, Java, Python or PHP. It comes in the list of best javascript frameworks.
It is made up of a set of libraries as well as diverse packages which formulate it as one of the best front-end development tools.
It has been created on concepts from other progressive frameworks and libraries to makes it effortless to build different prototype applications and a unique front-end web design. It has better rankings amongst other front-end development software tools along with 39265 stars on Github.
- It makes developing applications rapidly and efficiently
- Comes with multiple built-in features that hold frontend libraries and NODE js server
- It speeds up development time period considerably on any project
- It enables MongoDB database and Minimongo, which is coded in JavaScript
- Live reloading feature consent to refreshing only the necessary DOM elements
If you’re the kind of professional or business owner who likes to create all the things from scratch, you can put up all the Meteor dependencies which include node.js, npm and mongodb with the offered script. This needs git, scons, a C and C++ compiler and auto tools. If you do not operate or run this script, Meteor will routinely download pre-compiled binaries when you initially run it.
Now you can operate meteor straight from the checkout if you did not put together the dependency pack above, this will take a few ticks to download as per different pre-built versions.
Git Extensions
Using version control is ought to have for projects of several sizes now. They are straightforward to set up and will save you a headache when your developer come crossways out you both have been working on the related file. While learning the command line is still suggested since at the very least you will increase an understanding of what happens under the hood, utilizing one for daily development can take precious time. In particular, if you make an inadvertent commit to the incorrect branch.
Git Extensions is basically a graphical user interface for Git, not only does it consent to you to be in charge of Git without utilizing the CLI, but you can observe the carried out history in a graph arrangement, have an outlook of the history of files, utilize a rebase workflow and more to offer. That makes it one of the best front-end development tools.
Sass
Every now and then you require a tool that will lend a hand to you for writing maintainable, future-proof code, all while sinking the amount of CSS you have to code by writing and keeping it DRY.
Sass, one of the most parts is and all the rage front-end development tool in this grouping is a 9 year old open source project which is appealing much distinct the sort of up to date CSS preprocessors.
Before you can utilize Sass, you require setting it up on your project. Sass will let you nest your CSS selectors in a technique that pursue the similar visual hierarchy of your HTML. Be alert as overly nested rules will affect the over-qualified CSS that could prove rigid to preserve and is by and large considered complicated to run through.
Even though a modest tricky to get to grips with to begin with, Sass’s amalgamation of variables, nesting, and mixings will cause to be undemanding CSS when compiled, connotation your style sheets will be more comprehensible and most decisively DRY. Also, there are multiple applications that will get you up and operating with Sass in hardly any minutes for Windows, Mac and Linux platforms.
Sublime Text
This is a cross-platform source code editor and is one of those front-end development tools which can natively sustain a lot of programming languages and markup languages.
It is cleverly run by a one-man development team, the secret to sublime’s hits in the program’s enormous array of keyboard shortcuts – such as the skill to carry out synchronized editing which enables the identical interactive changes to manifold chosen areas. It also quickly helps in navigation to files, lines and symbols.
Utilizing information from syntax definitions, Sublime Text by design creates a project-wide index of each class, function and method. This index commands Goto Definition, which is open to the elements in different ways.
- Command palette characteristic allows identical keyboard invocation of arbitrary commands
- Concurrent editing allows turning the similar interactive changes to numerous areas
- Provides Python-based plugin API
- Allows developers to give project precise preferences
- Compatible with a lot of language grammars from TextMate
Important bindings, snippets, menus, macros and completions and more in Sublime Text is customizable with trouble-free JSON files. This system gives you suppleness as a setting can be put into practice on a per-file category and per-project starting point.
Foundation
It is one of the most used front end tools for all types of devices, mediums, and access. This responsive front-end framework turns it simple to design responsive websites, applications, and emails.
- It provides the cleanest markup without compromising the utility and pace
- Customize the build to incorporate or eliminate elements defining column size, colors, or font size.
- Swift development and page load
- Optimized for mobile devices
- Suits developers of every level with customizations
- Enables responsive design with medium grid facilitating tablets
Free Web Development Tool For Mac
Key Takeaways
These were some of the most effective, useful, and significant front-end developer tools in 2021.
The popularity of front-end tools for web development is on the increase due to ever-changing web technologies. We hope this list meets your requirements and your queries.
Web Development On Mac
If you are looking for the front end development related requirement then you can hire us. We have an experienced team of front end developers who can build an extensive web application for your business requirements. Share your requirement with us for more information.
